今天在一台全新的Centos7.2ip installation failed.,造成该错误的原因的是没有足够的权限获取临时文件,无法
NPM依赖包的版本号中有~和^两种,那么~和^有什么区别呢?具体如下: ~会匹配最近的小版本依赖包,比如~1.2.3会匹配所有1.2.x版本,但是不包括1.3.0 ^会匹配最新的大版本依赖包,比如^1.2.3会匹配所有1.x.x的包,包括1.3.0,但是不包括2.0.0 例子: ~1.2.3 := >=1.2.3-0 =1.2.3-0

Math.round(7/2)=4 //四舍五入 Math.ceil(7/2)=4 //强制向上取整 Math.floor(7/2)=3 //强制向下取整 parseInt(7/2)=3 //强行转化,得出最小整数,同Math.floor方法。 1 Math.round(7/2)=4 //四舍五入 Math.ceil(7/2)=4 //强制向上取整 Math....
今天在Mac电脑上编译安装PHP7时报错,错误提示为:configure: error: Please specify the install prefix of iconv with –with-iconv= 根据提示安装了下libiconv brew install libiconv 1 brew install libiconv 修改安装命令,加上下面代码 –with-iconv=/us...
同时按Win(键盘上的微软徽标键)+R,打开运行窗口。 输入下面的命令: rundll32.exe shell32.dll,Control_RunDLL desk.cpl,,0 回车后,打开“显示属性-背景”选项视窗。 勾选所需要的桌面图标的名称,这里我们勾选“我的电脑”,确定即可。
禁止input输入框显示用户历史输入记录的方法: input 中加上 autocomplete="off" 1 <input type="text" name="username" autocomplete="off">
Linux 上的 find 命令是 findutil 软件包的一部分,一般已经默认集成在了几乎所有的发行版中。 find 命令有非常大的灵活性,可以向其指定丰富的搜索条件(如文件权限、属主、属组、文件类型、日期和大小等)来定位系统中的文件和目录。 用法示例: 1.找出3天以前被改动过的文件 find /www/www.02405.com/ -mtime +3 1 find /www/www.0...
一般我们通过javascript代码打开新连接会使用window.location.href方法,但是这种方法却无法实现在新窗口打开的功能,也就是不能实现target的方式打开网页。 我们可以通过使用top.location来实现javascript在新窗口中打开连接,具体使用方法: top.location = “http://www.02405.com” 1 top.location = ...

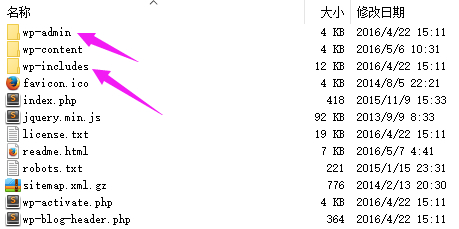
WordPress后台更新升级时由于网络原因可能会升级出错,导致升级页面空白,刷新后出现"您确定要这样做?"无法正常使用,解决办法如下: 1、下载最新版本WordPress安装包 wordpress中文官网:https://cn.wordpress.org/ 2、解压缩安装包后删除wp-includes和wp-admin目录文件。 3、上传并替换除了wp-content目录以外的所有文件 我们将刚...
function validateIdCard(idCard){ //15位和18位身份证号码的正则表达式 varregIdCard=/^(^[1-9]d{7}((0d)|(1[0-2]))(([0|1|2]d)|3[0-1])d{3}$)|(^[1-9]d{5}[1-9]d{3}((0d)|(1[0-2]))(([0|1|2]d)|3[0-1])((d{4})|d{3}[Xx])$)$/...
方法一: 在"运行"中输入"services.msc"回车。 找到"Windwos Update",双击,然后在常规下将启动类型改为"禁用",并在恢复标签中将失败后改为"无操作"。 方法二: 1、运行"regedit",我们在注册表编辑器,需要我们自己定位到"HKEY_LOCAL_MACHINESYSTEMCurrentControlSetServicesWaaSMedicSvc",然后在右侧找到...
//JS判断是否为微信浏览器(微信客户端)的函数 function is_weixin() { var ua = navigator.userAgent.toLowerCase(); if (ua.match(/MicroMessenger/i) == "micromessenger") { return true; } else { return false; } } 1 //JS判断是否为...

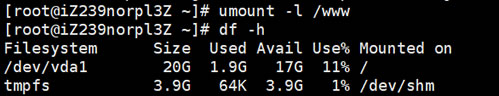
磁盘重新挂载之前需要卸载挂载的时候有出现"umount: /www: device is busy"错误。表示进程占用导致无法挂载。 使用强制卸载挂载即可解决这个问题: umount -l /www 1 umount –l /www
layer是一款非常优秀的弹窗控件,最近在使用layer做开发的时候遇到一个需求:layer子窗体关闭后向父窗体传值,然后父窗体根据传值决定下一步操作。 如果只是单纯的子窗体关闭后,父窗体进行相应操作那么我们可以使用父窗体的end方法: 示例1,子窗体关闭后父窗体刷新: 子窗体代码: window.parent.layer.closeAll(); 父窗体代码: $("#new").on('clic...

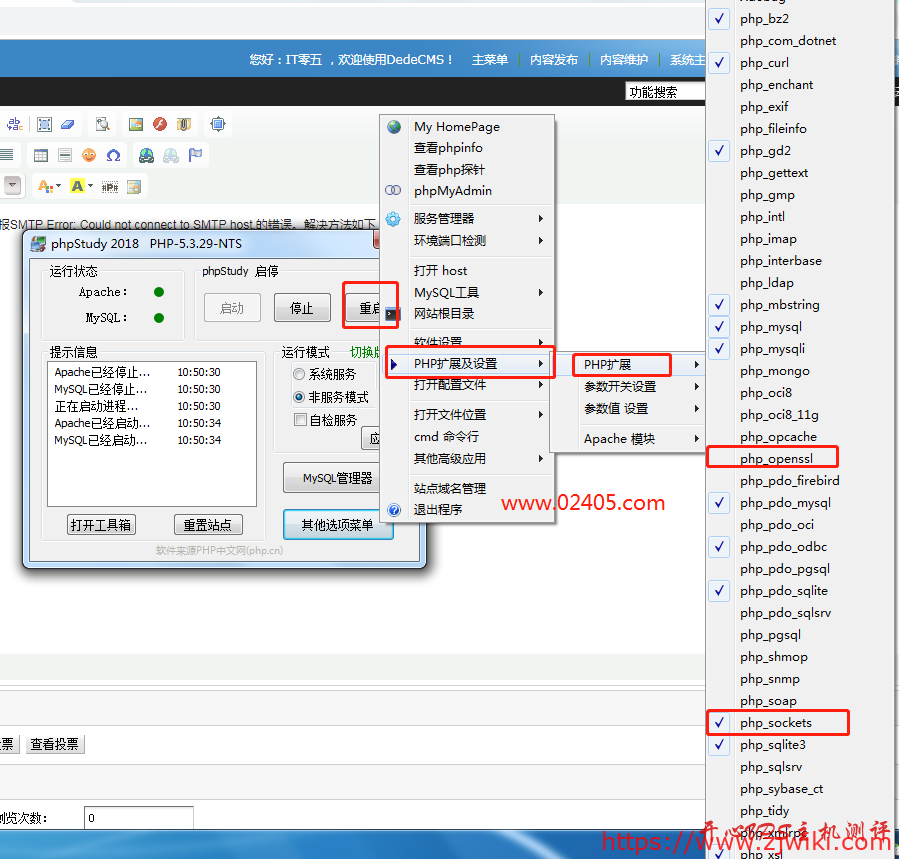
本地开发使用的是phpStudy环境,在做邮件发送功能时一直报SMTP Error: Could not connect to SMTP host.的错误。解决方法如下: 开启php_openssl和php_sockets扩展,重启phpStudy。 然后就可以使用邮箱发送功能了!

layer弹出框设置icon图标: layer.msg('图标展示', {icon: 0}); 1 layer.msg('图标展示', {icon: 0}); icon处可填写0-6的参数,对应的图片如下: 上述代码执行后的效果:

html代码: 1 <button id = "new" onclick="showme()"></button> jquery代码: function showme(){ console.log($(this).attr('id')); } 1 function showme(){ console.log($(th...
