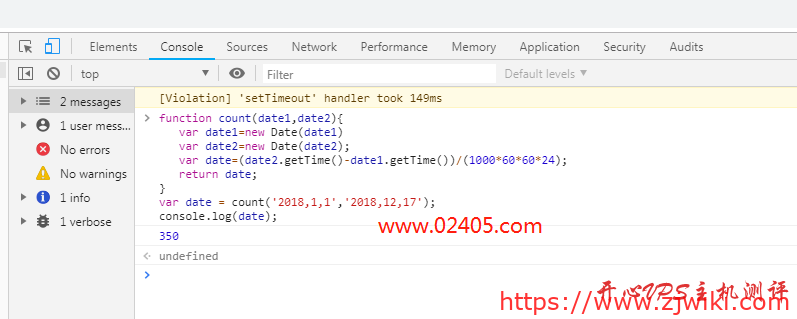
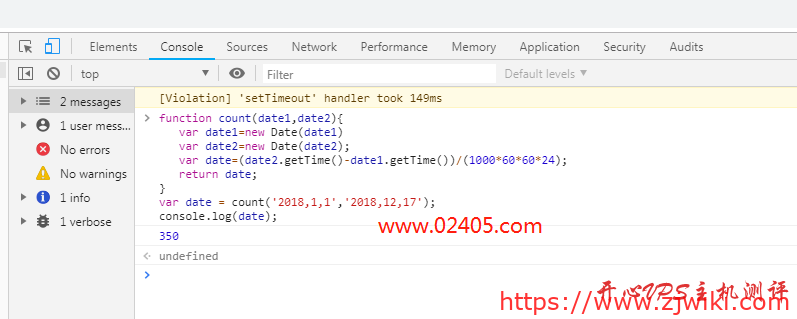
通过Chrome浏览器开发者工具我们可以很轻松的调试js代码,比如js计算两个日期之间相差多少天函数:

那么如果我们需要调试更复杂的js代码要怎么办呢?下面就是在Chrome控制台中引用网络js文件的方法:
chrome 浏览器 console 控台引入外部 js 文件如
https://cdn.bootcss.com/sockjs-client/1.3.0/sockjs.min.js
在 console 中输入:
则在控制台中引入 sockjs.min.js 文件成功
通过Chrome浏览器开发者工具我们可以很轻松的调试js代码,比如js计算两个日期之间相差多少天函数:

那么如果我们需要调试更复杂的js代码要怎么办呢?下面就是在Chrome控制台中引用网络js文件的方法:
chrome 浏览器 console 控台引入外部 js 文件如
https://cdn.bootcss.com/sockjs-client/1.3.0/sockjs.min.js
在 console 中输入:
则在控制台中引入 sockjs.min.js 文件成功
主机百科

2025阿里云国际版 开户全攻略:通过分销商HuaSaint轻松上云,享专属充值福利
2025-02-24 23:35:24阅读(97)

JustHost.asia:特价高配vps,月付$4.17起,年付$50.05起,一键切换机房(全球32个机房)/自动换IP
2024-07-24 00:01:02阅读(206)

#上新#Lisahost(丽萨主机):中国台湾ISP住宅原生IP VPS,月付43元起,年付366元,支持Chatgpt, FB营销,WHATSAPP营销,亚马逊电商,Shopee,Netflix, DISNEY , 动画疯等。
2024-02-25 23:53:49阅读(377)

RackNerd:New Year 2024系列汇总,$10.99/年起,可选洛杉矶/圣何塞等多机房
2024-02-21 08:25:10阅读(352)

VMISS:全场VPS八折,21元/月起,可选香港/韩国/日本/洛杉矶等机房,CN2 GIA/9929/CMIN2线路可选
2024-04-01 21:59:27

CMIVPS:香港VPS,1核/1G内存/10GB SSD/500G流量/50Mbps带宽,月付$7.5,简单测评
2022-08-12 22:59:59

iwebfusion:见识下高配独服甩卖价,$189/月,4*e7-4870/512g内存/1Tssd
2020-07-23 02:01:43

腾讯云:百万用户回馈,轻量免费升配! 礼遇升级,配置膨胀!轻量老用户专享免费升配!
2021-01-27 03:46:41

CloudCone:六周年促销,洛杉矶机房vps,1核/1GB/30G SSD/1TB/,$21.21/年起
2023-08-04 22:22:09
GoDedicated:新加坡VPS,1GB内存/20GB SSD空间/1TB流量/100Mbps端口/,$5.63/月起
2021-10-03 08:03:21阅读(823.48K)
HTML中正确设置表格table边框border的三种办法
2020-07-23 01:33:55阅读(48.29K)
宝塔面板使用Nginx进行反代,提升网站访问速度和增强防护
2020-12-07 22:20:49阅读(5.99K)
ZJI日本站群服务器8折:1560元/E3-1240Lv3/16GB/800G SSD/20M无限流量/241个IP
2020-07-23 02:01:43阅读(4.46K)
CloudFlare的DNS 1.1.1.1 和 新出的免费CloudFlare WARP及收费的WARP+
2020-07-23 01:32:43阅读(3.08K)
